Bentornate con il quinto appuntamento di “5.Impariamo Silhouette Studio®”. Oggi proseguiremo il nostro percorso nello studio delle funzioni base analizzando la parte dedicata allo stile della linea. L’articolo è aggiornato alla versione 4.5.760.ss.
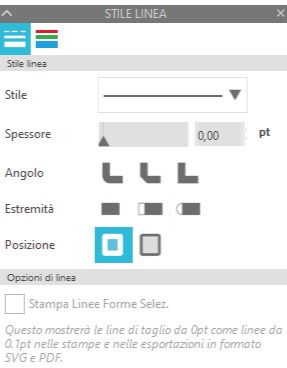
La prima che andiamo ad analizzare è la funzione “Stile linea”. La riconoscete dall’icona di tre linee: tratteggiata, normale e più spessa.


Questa funzione ci consente di modificare lo stile di tutte le linee che creano il nostro progetto. Possiamo modificare: lo stile della linea, lo spessore, l’angolo, l’estremità e la posizione. Ma vediamole più nel dettaglio.
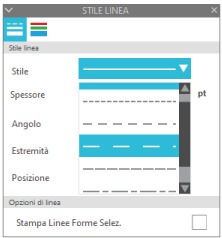
Stile della linea
Andando sulla voce “Stile” ci appare un menù a tendina. Da questo menù possiamo selezionare la linea continua, il tratteggio vicino, quello più ampio e anche delle linee composte da un tratteggio non omogeneo.

Lo spessore della linea
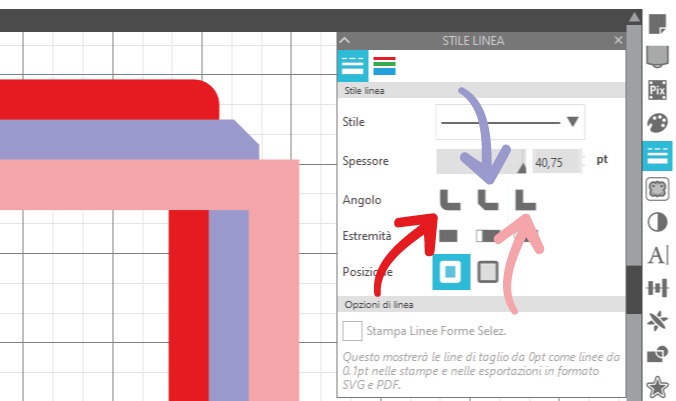
Lo spessore della linea si modifica molto semplicemente spostando il cursore verso destra per ispessire la linea e, portandolo verso sinistra, si assottiglia. E’ possibile anche selezionare direttamente il numero di punti (pt) nella casellina posta a destra del cursore. Questa opzione è utile se abbiamo già creato una linea nel nostro progetto e vogliamo mantenere l’uniformità di progetto.
L’angolo, l’estremità e la posizione
È possibile stabilire per ogni linea la tipologia di angolo che deve avere: arrotondato, appiattito o con angolo secco. Ve le mostro in questa immagine dove ho evidenziato con una freccia dello stesso colore i risultati di ogni opzione.

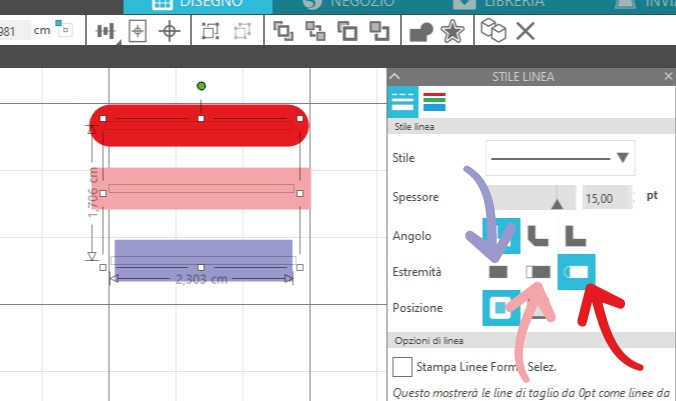
Quando selezioniamo le varie estremità andiamo a dire al programma come vogliamo i delimitatori di linea. Nel programma sono possibili tre limitatori: piatti, quadrati e arrotondati. Ora vi mostro su una linea di uguale lunghezza e spessore come si visualizzano le tre differenti opzioni.

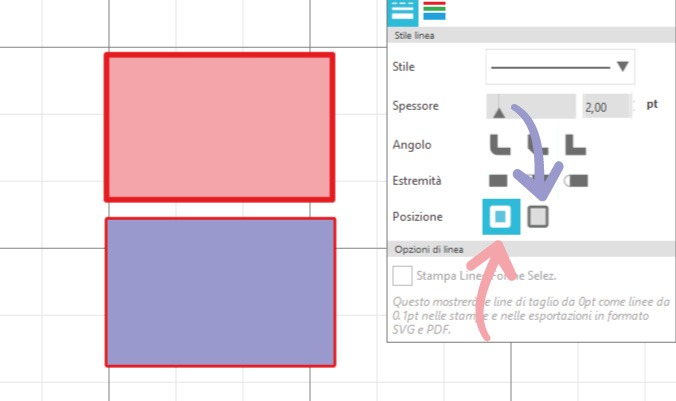
Mentre per quanto riguarda la posizione possiamo scegliere se la struttura della linea è davanti o dietro al colore della forma. Nel primo caso risulta molto spessa, mentre nel secondo più fina perchè la parte interna, che forma la linea, viene mandata sotto (come livello) al colore di riempimento della forma. Anche in questo caso ve lo mostro con due rettangoli identici.

Nella sezione “Opzioni di linea” definisci se vuoi stampare le linee di forma, che passeranno da 0 pt a 0,1 pt oppure non stamparle.
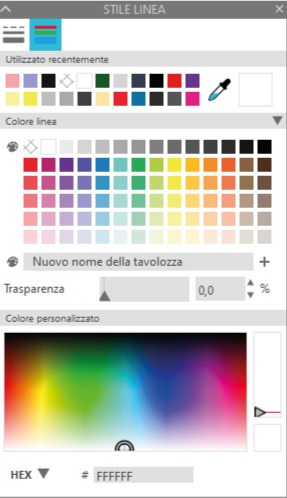
Cliccando la casellina con le linee colorate ci appare questa schermata. Qui possiamo modificare il colore a tutte linee che andremo a creare. Nella prima parte troviamo i colori utilizzati recentemente, quindi quelli che sono presenti nei nostri ultimi progetti. Nella griglia sottostante, invece, troviamo dei colori pronti da usare ma se vogliamo creare il nostro colore, o usarne uno specifico, basta andare nella parte “Colore personalizzato” e inserire i nostri valori RGB, HEX o HSL.
Come per le altre funzioni già viste possiamo anche creare la nostra tavolozza dei colori personalizzata e salvarla per poi riusarla quando vogliamo.
Tra queste funzioni troviamo anche la gestione della trasparenza, molto utile per creare effetti di ombra e luce.

Per questo appuntamento di “Impariamo Silhouette Studio®” è tutto! Ma il nostro percorso non termina qui, mancano ancora moltissime funzioni. Se invece vi siete perse le uscite precedenti eccovi qui l’elenco delle lezioni:
- Impariamo Silhouette Studio® prima lezione
- Impariamo Silhouette Studio® seconda lezione
- Impariamo Silhouette Studio® terza lezione
- Impariamo Silhouette Studio® quarta lezione
Alla prossima!
Valentina Paolini
Realizzo sogni con piccoli riccioli di carta. Scrittrice per caso e appassionata della creatività a tal punto di renderla il mio lavoro. Ambassador Cricut dal 2021 e Ambassador CreativamentePlotter dal 2023.
