In questo quarto appuntamento di “Impariamo Silhouette Studio®” continueremo la spiegazione delle funzioni che troviamo nella parte destra della schermata del programma Silhouette Studio®.
L’articolo è aggiornato alla versione 4.5.760.ss.
La finestra “Impostazione pagina”
Una parte della prima funzione l’abbiamo analizzata approfonditamente nel nostro primo appuntamento e la trovate qui. Nella seconda voce troviamo le funzioni della griglia (1). Tramite “Opzioni” possiamo decidere se far vedere o meno la griglia sulla pagina selezionando “Mostra griglia“, mentre con “Fissa su griglia” si può agganciare il progetto alla griglia del tappetino. Nella parte chiamata “Riposizionamento smart” troviamo invece il termine “Tolleranza” che indica il grado di errore per le opzioni successive, cioè “Abilita cattura intelligente” e “Smart Snap solo all’interno dei media“. La prima ci permette di attivare delle linee azzurre che consentono di allineare con facilità i nostri oggetti nella griglia (2), la seconda invece la abilita solo all’interno dei media.


Differenze tra Allinea e la Cattura Intelligente
Vi starete chiedendo cosa cambia rispetto alla funzione “Allinea” che troviamo già nel programma, in poche parole limitiamo le azioni, perché è sufficiente spostare un oggetto sulla griglia per allinearlo alla perfezione e soprattutto perché possiamo allineare ciò che vogliamo, ad esempio possiamo allineare il margine sinistro di una forma con il margine destro di un’altra o addirittura il margine sinistro con il centro di un’altra forma. Con questa funzione non abbiamo i limiti che avremmo con la funzione “Allinea“.
Impariamo Silhouette Studio®: la funzione Spaziatura
Nella sezione chiamata “Spaziatura” possiamo modificare tutte caratteristiche della griglia del tappetino che vediamo sullo schermo. Possiamo impostare la griglia quadrata frontale, oppure farla diventare isometrica se stiamo creando progetti 3D. Possiamo inoltre definire la grandezza dei quadrati che vediamo sul tappetino a video. L’impostazione standard consente di avere a schermo quello che poi ritroveremo sul tappetino (le misure in pollici), ma moltissime creative impostano questo valore a 10 mm, così da avere come unità di misura i centimetri.
Per le divisioni, invece, possiamo modificare anche quanti quadrati visualizzare all’interno del quadrato grande della griglia. Selezionando 1 vedrete solo il quadrato della griglia (3), selezionando 2 i lati del quadrato della griglia vengono divisi in due (4), selezionando 3 verranno divisi in tre (5) e così via.



Nella parte colore potete decidere di che colore volete la vostra griglia. Il colore standard è il nero ma nessuno vi impedisce di farla gialla, rossa o verde.
Impariamo Silhouette Studio®: i Crocini di Registro
Per prima cosa spieghiamo cosa sono: i crocini di registro sono dei segni neri (linee e quadrati) che consentono al programma di orientarsi sul foglio per poi tagliare precisamente dove indicato. A cosa ci servono? I crocini di registro ci servono quando vogliamo tagliare un’immagine. Vediamo ora un esempio pratico.

Ho trovato questa PNG di Minnie (6) e voglio ritagliarla per poi applicarla su delle tag. Cosa devo fare? Per prima cosa importo l’immagine sul programma Silhouette Studio® e la posiziono sul nostro foglio di lavoro facendo attenzione a selezionare il formato corretto (in questo caso un classico A4). Successivamente attivo i crocini selezionandoli nell’apposito menù che troviamo cliccando sulla terza icona del menù “Impostazione Pagina”.
Cliccando su “On” andremo ad attivare i crocini (7) e la nostra immagine verrà contornata da righe e quadratini neri come potete osservare nella figura (8). Quando compariranno i crocini dobbiamo fare attenzione alla posizione della nostra immagine. Essa deve essere posizionata all’interno delle linee rosse che delimitano l’area di stampa e di taglio. Se l’immagine venisse posizionata oltre queste linee la nostra stampa sarà perfetta, ma il taglio sarà errato.
La smarginatura è da attivare solamente se l’immagine ha un colore, una stampa o altro che arriva al margine di taglio. In quel caso, per non avere parti bianche durante il rifilo del file, è bene dare un valore alla smarginatura così in fase di rifilo il taglio sarà perfetto.


Prima del taglio si stampa
Ora che abbiamo i crocini e abbiamo posizionato la nostra immagine possiamo stampare il tutto direttamente su Silhouette Studio® (File > Stampa). Effettuata anche la stampa andiamo a posizionare il foglio stampato sul nostro tappetino, facendo attenzione ad allinearlo per bene con l’angolo in alto a sinistra e con le linee di margine del tappetino stesso, poi diamo il comando “INVIA” e la macchina, dopo aver scansionato il foglio, eseguirà il taglio della nostra Minnie. Nei prossimi appuntamenti vedremo anche l’invio al taglio e tutti i vari settaggi.
L’opzione “Lunghezza” modifica la grandezza della zona grigia che troviamo in alto e in basso a sinistra quando attiviamo i crocini, mentre l’opzione “Spessore” va a modificare lo spessore delle linee nere e dei quadratini che compongono i crocini di registro. Aprendo invece le opzioni avanzate possiamo modificare singolarmente tutti i settaggi dei crocini (riquadro sinistro, riquadro alto, riquadro basso e riquadro destro). Un mio consiglio è quello di modificare questi settaggi solo quando si è esperti, in quanto un settaggio errato potrebbe precludere i successivi Print&Cut.
Con l’opzione “Orientamento” possiamo invertire la vista del tappetino (9) e possiamo accorgercene dalla freccia di inserimento del tappetino che è posta in basso invece che in alto.

Piccoli accorgimenti per il Print And Cut
Ora cerchiamo di dare qualche informazione in più sull’uso dei crocini, che non sempre è così lineare come ho descritto. La prima cosa da fare quando si usano i crocini è chiudere il coperchio del plotter. Il blocco lame al centro ha un laser che consente alla macchina di riconoscere i crocini. Questo laser deve operare il più possibile al buio, in quanto la luce potrebbe disturbare la lettura e dare di conseguenza un errore di registrazione. Se utilizziamo carte particolari, come per esempio le materiche, le glitterate o carte scure, il laser potrebbe far fatica a leggere i crocini di registro.
In questo caso le soluzioni sono due:
- ripassare con un pennarello nero le linee dei crocini facendo attenzione a non sbagliare;
- stampare su una carta liscia i crocini, ritagliarli e, facendo molta attenzione, posizionare quelli stampati sui crocini del foglio da tagliare, così che il laser leggerà su una superficie liscia. Per posizionarli in maniera perfetta possiamo usare una tavoletta luminosa, oppure possiamo appoggiarci alla finestra sfruttando la luce naturale.
Potremmo avere dei problemi anche con i fogli Silhouette in quanto essi non hanno, anche se all’apparenza sembra e io ci sono cascata, un formato standard A4 ma misurano 8,5’’ x 11’’, quindi, nella sezione dedicata alle misure del foglio di lavoro andranno inserite le misure corrette per avere un taglio perfetto.
Come evitare errori di taglio con il Print&Cut
Se vi dovesse capitare che il taglio con i crocini venga sballato di qualche millimetro o più dovete verificare:
- di aver allineato alla perfezione il foglio con i margini del tappetino, anche un solo millimetro di disallineamento causerà un taglio errato;
- di aver inserito correttamente il tappetino nell’alloggiamento, la freccia disegnata sul tappetino deve esse rivolta sempre verso la macchina;
- che la dimensione del foglio che sia corretta con quella impostata;
- di non aver inserito troppi elementi nel foglio da taglio, se dovete fare più copie usate sempre il riempimento automatico (avrete meno soggetti tagliati, ma saranno sicuramente tagliati bene).
Nel caso tutto fosse corretto e fatto per bene ma il problema si dovesse riproporre, vi consiglio di disinstallare il programma, installarlo nuovamente e verificare la presenza di qualche aggiornamento. Se anche in questo modo il problema non si dovesse risolvere vi consiglio di affidarvi all’assistenza tecnica.
Impariamo Silhouette Studio®: il tappetino PixScan
La seconda icona relativa alle funzioni macchina la descriveremo nei prossimi appuntamenti, ora vediamo nel dettaglio la terza icona, cioè quella del PixScan (10). La funzione PixScan ci consente di tagliare tutta la carta che è già stampata (es. la carta regalo, una timbrata colorata, un pad, ecc.) e farlo è semplicissimo! Basta avere il tappetino PixScan su cui posizionare l’immagine che vogliamo tagliare e successivamente, tramite lo scanner o la fotocamera, andare a creare la foto dell’insieme (tappetino con immagine sopra). Una volta che abbiamo l’immagine la possiamo importare su Silhouette Studio® e lavorarci tranquillamente.
Questo metodo ci consente di non sprecare neanche un centimetro di carta e, soprattutto, di poter tagliare tutti i timbri senza necessariamente avere la fustella e la fustellatrice.

Con gli ultimi aggiornamenti del programma abbiamo anche l’opzione per rimuovere, solo, una parte delle immagini caricate sul tappetino. Trovate la sezione in basso nella finestra e le voci “Tutto“, “Alto” e “Basso“.
La calibrazione
Ogni volta che cambiamo la sorgente (macchina fotografica o smartphone) dobbiamo eseguire la calibrazione. Quando bisogna eseguire la calibrazione si deve cliccare su “Mostra Scheda Test Calibrazione”, comparirà una pagina piena di puntini neri del formato scelto (11).

Dopodiché bisogna stampare questa pagina e poi con la fotocamera inquadrarla senza prendere i bordi e facendo attenzione che la foto sia dritta e ben illuminata. Una volta ottenuta la foto, dovrà essere caricata sul PC e importata cliccando sul + che si trova in basso a destra. Se la foto sarà corretta e ben fatta il programma riconoscerà la fotocamera o lo smartphone e l’aggiungerà nell’elenco e non sarà più necessario ricalibrarla successivamente.
Quando si utilizza il PixScan non bisogna selezionare i crocini del Print&Cut in quanto il tappetino ha già i crocini stampati. Questo metodo ci consente anche di evitare lo spreco di carta derivante dal bordo con i crocini sul quale non possiamo posizionare nulla.
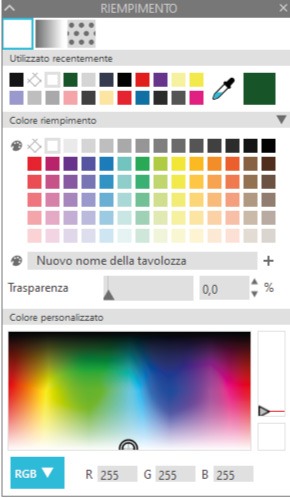
Impariamo Silhouette Studio®: la funzione “Riempimento”
Cliccandoci sopra si aprirà la seguente finestra (12) dove troviamo in alto tre tipologie di riempimento:
- “Colore riempimento“;
- “Sfumatura riempimento“;
- “Modello riempimento“.
Colore riempimento
Quando selezioniamo “Colore riempimento” compare questa tabella dove possiamo scegliere il colore con il quale riempire la nostra forma. Possiamo ovviamente dargli un nome specifico, modificare la trasparenza e, nel caso avessimo necessità di sapere il codice corrispondente, trovare nella parte “Colore personalizzato” il codice del colore con tutta la specifica dei valori. Dove vedete “RGB” c’è un’ulteriore finestra che vi permette di selezionare il colore come RGB, HEX o HSL. Tramite la pipetta possiamo selezionare un colore specifico dal nostro progetto per poi utilizzarlo.

FOCUS
I colori RGB sono composti da 3 numeri compresi tra 0 e 255 ( es. 125 233 109) e corrispondono ai valori dei colori Red, Green e Blue. I colori HEX invece sono quelli a sei cifre preceduti dal # (es. #09876). I colori HSL (H= Hue, S= Saturation e L= Lightness) sono formati da tre numeri compresi tra 0 e 360 che indicano i valori di colore, saturazione e luminosità.
Sfumatura riempimento
Quando selezioniamo “Sfumatura riempimento” (13) ci troviamo di fronte una schermata con moltissime opzioni già prestabilite di sfumatura. Si parte dalle più semplici con la sfumatura centrale per arrivare alle più complesse con più linee di sfumatura. Anche questa funzione ci consente di personalizzare tutto, quindi possiamo definire la nostra sfumatura con i colori che più ci piacciono e poi salvarla con un nome, così ogni volta che vorremo usarla basterà cercarla con il nome ed applicarla alla forma. Come la funzione colore anche in questo caso possiamo definire il livello di trasparenza.

Nelle parte bassa della schermata, invece, troviamo una barra colorata che indica dove è posizionato il punto di colore. Nel caso della foto troviamo:
Nero – Rosso – Giallo – Bianco
Tra i punti colore avviene la miscelazione dei colori e la creazione della sfumatura. In questo caso avremo tre sfumature: tra nero e rosso, tra rosso e giallo e tra giallo e bianco. Sotto la barra troviamo a sinistra i colori base e a destra la tavolozza completa per creare colori più particolari. L’indicatore verticale a destra ci permetterà di settare la saturazione del colore. Poi come nella finestra precedente troviamo l’opzione per creare il nostro colore in base al metodo che più ci è pratico RGB, HEX o HSL.
Con la funzione “Ruota gradiente” possiamo ruotare la linea di sfumatura di X gradi.
Modello riempimento
Vediamo ora la funzione “Modello riempimento” (14). Nella parte superiore troviamo tutte le fantasie presenti nella nostra libreria, sono veramente moltissime! Altre possono essere acquistate direttamente nello Store. Come per le altre due funzioni anche qui possiamo personalizzare il livello di trasparenza del pattern scelto, possiamo capovolgere il motivo orizzontalmente o verticalmente e modificarne le proporzioni.
Silhouette Studio® ci consente anche di ruotare il modello a nostro piacimento sia seguendo gli orientamenti standard che seguendo un angolo preciso. Negli ultimi settaggi possiamo definire anche la scala, quindi ingrandire o diminuire la grandezza del pattern oppure spostare il pattern all’interno della forma prescelta.

Per questo appuntamento ci fermiamo qui!
Come potete vedere, Silhouette Studio® è un programma semplice ma pieno di funzioni nascoste e spesso inutilizzate. Spero che con questa rubrica riuscirete a sfruttare al meglio questo splendido programma.
Alla prossima con una nuova puntata di “Impariamo Silhouette Studio®”!
Se ti sei persa i vecchi articoli ecco un elenco di quelli già pubblicati:
Valentina Paolini
Realizzo sogni con piccoli riccioli di carta. Scrittrice per caso e appassionata della creatività a tal punto di renderla il mio lavoro. Ambassador Cricut dal 2021 e Ambassador CreativamentePlotter dal 2023.
